
Motivation
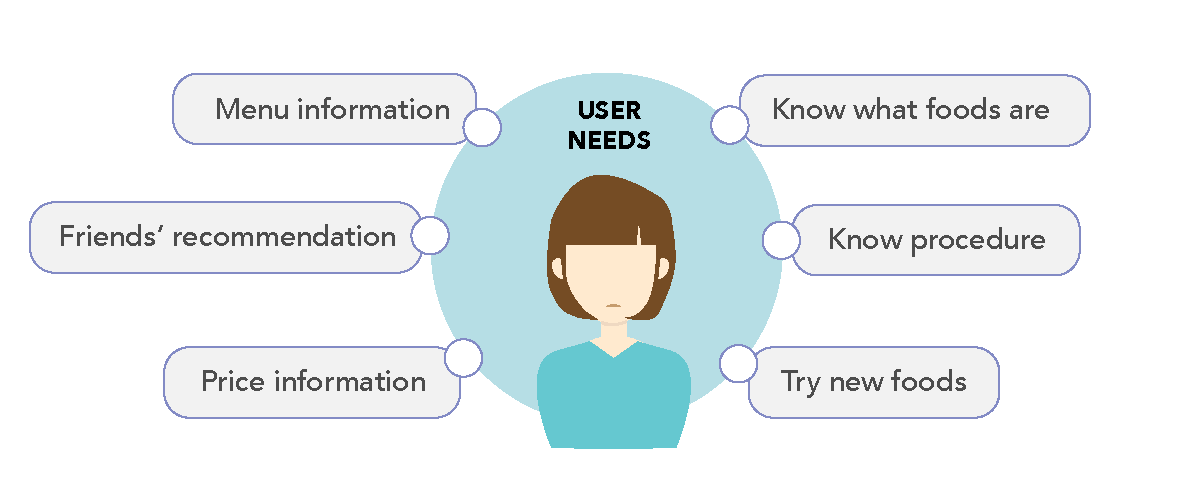
In Georgia Tech, an approximately 5500 new international students arrive on campus each year. Good dining is an important part in overall adaptation to a new life abroad, but we have found the following experience widely shared among new international students (including ourselves):
“You are an international student attending Georgia Tech. While visiting the cafeteria you are confused by the many unfamiliar food choices and have difficulty understanding the menu. You cannot name the foods and do not know what foods you would enjoy. You are afraid to ask the server for information about the food because there is a long line and that would inconvenience those behind you.”
We are inspired to find a solution to help international students adapt to dining on campus in a better way.

User Research
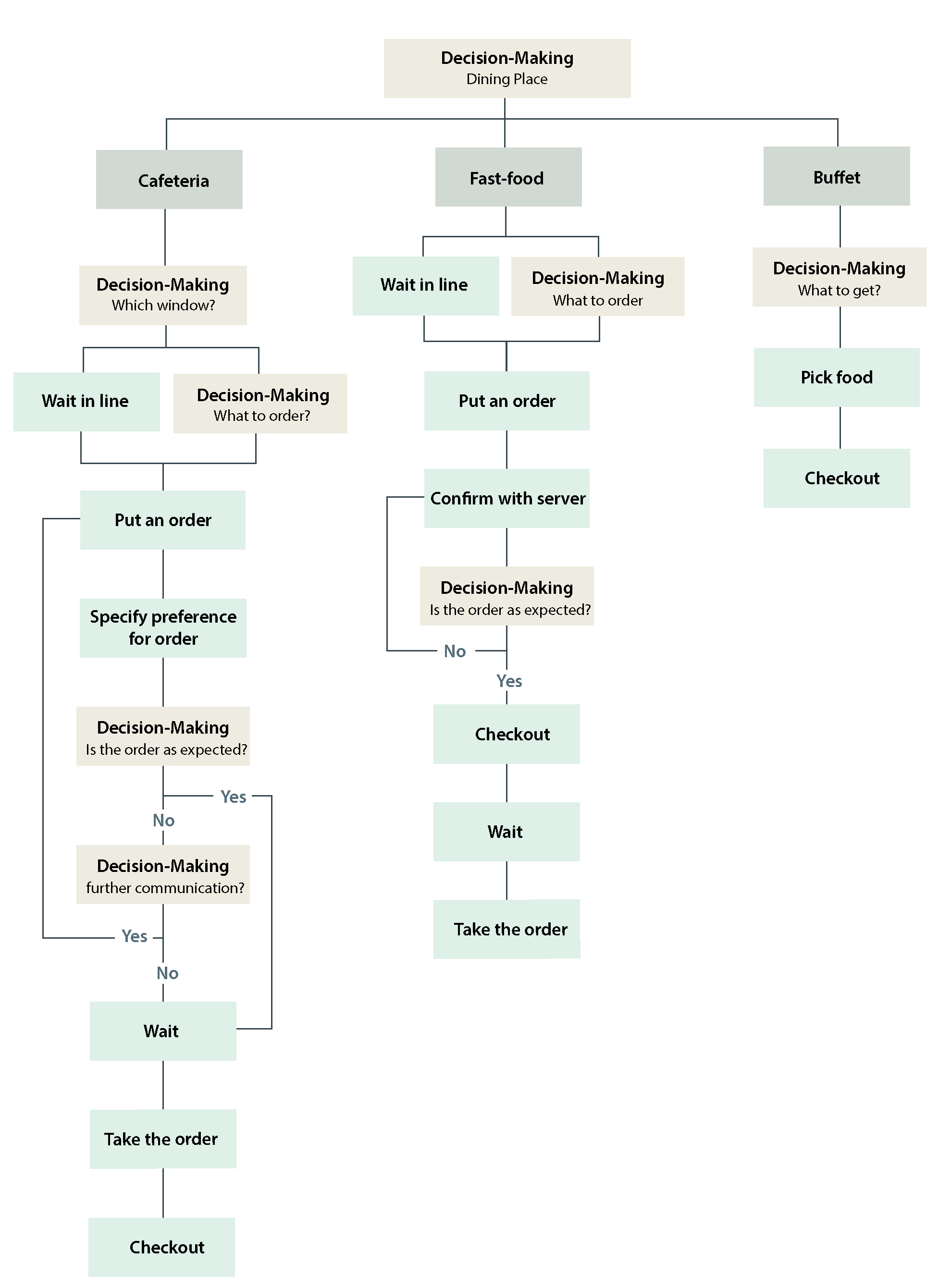
We carried out four 30-minute observation sessions in different on-campus dining places. We sticked to non-participatory principle and took notes of international student's behavior when they order food.


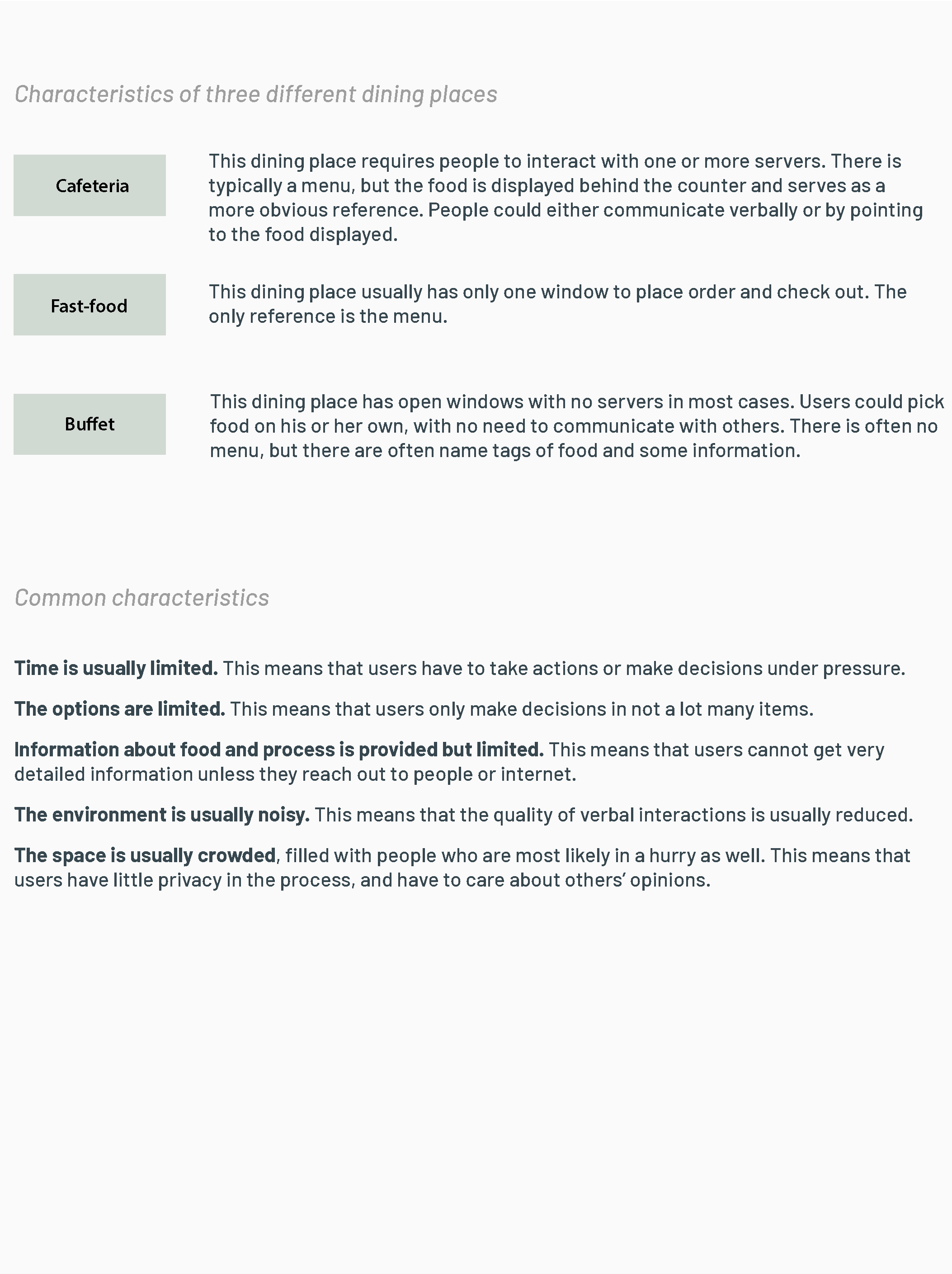
After natural observations, we need to further learn about our users’ feelings, values and problems when dining on campus. We want to identify how users’ personal traits relate to their problems. Therefore, the team together carried out eight contextual interviews with first-year international students. We recruited students from 5 different contries. We included native as well as non-native English speakers, students who are new to the US as well as students who have been in the US for several years. We randomly assigned participants to three different kinds of dining places on campus-cafeteria, fast food store and buffet.
In a typical session, we observe the participant order at one of the typical dining place on campus that he or she is not familiar with. Then we ask questions about his or her experience when ordering, opinion on the food, and other general questions about attitudes and habits.

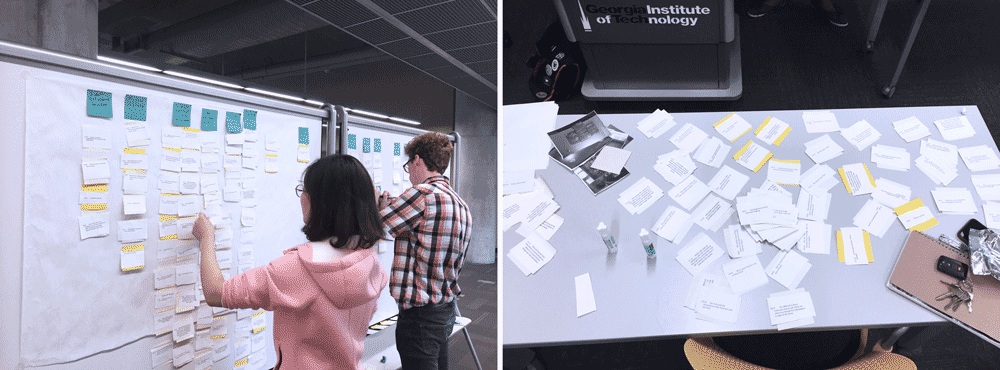
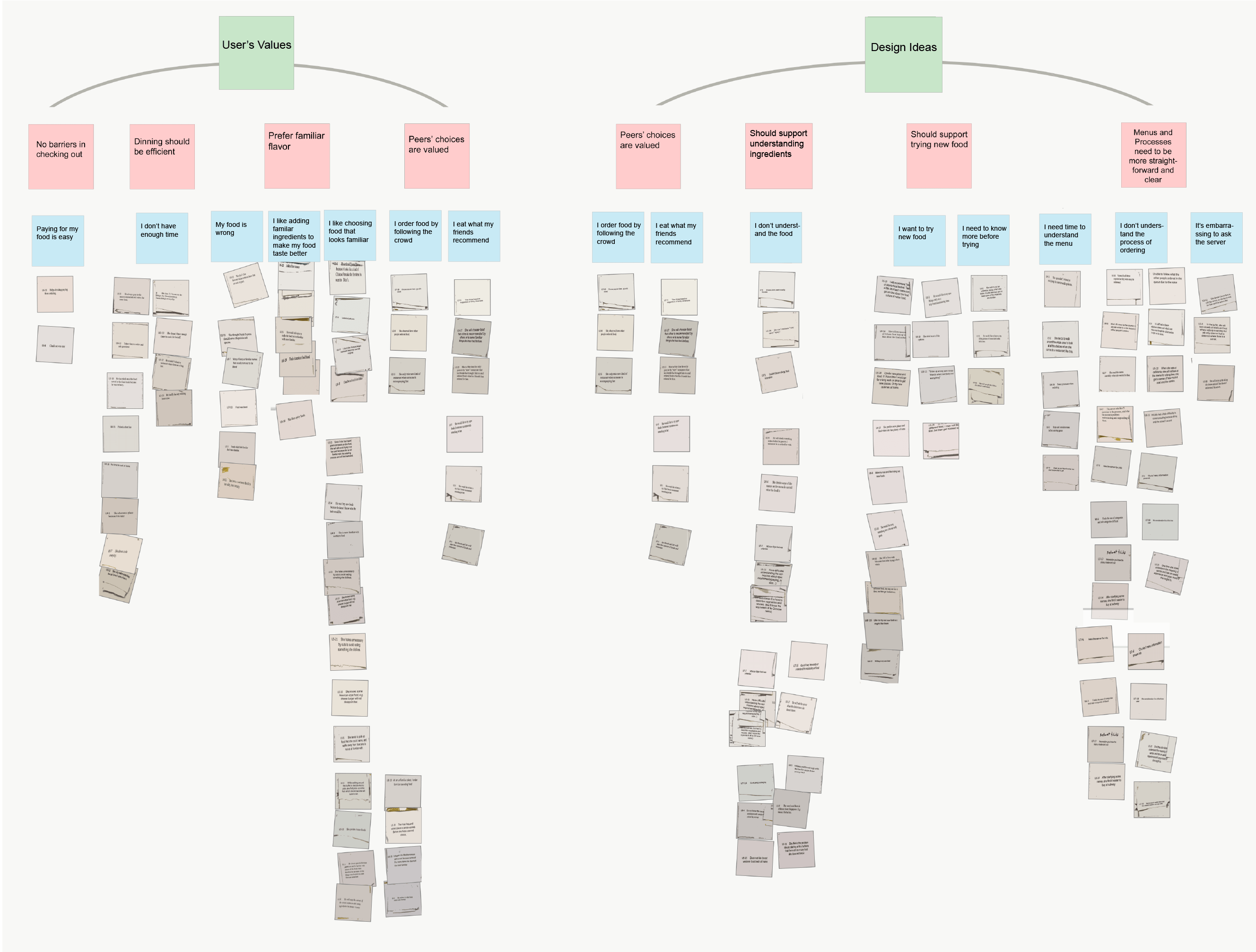
An affinity map was created based on the findings from contextual interviews and observations to help the team make better sense of the (unexpectedly tons of) data collected.
Process: We started by reading the notes out loud and sticking it on the wall. We looked out for similar notes to put under the previous notes, or create a new column if no match was found. The blue sticky notes are highlights of their own columns, written in the user's tone of voice. Then, the pink notes were introduced to group the various ideas shown on the blue notes. We then summed up the afficnity map by categorizing the pink notes with green ones.


Up to this point we have already got some interesting findings that went beyond our initial hypothesis. However, the participants so far are limited to first year graduate students on campus, and the data is mostly quantitative. To verify and generalize the findings, we need to get a larger sample of users.
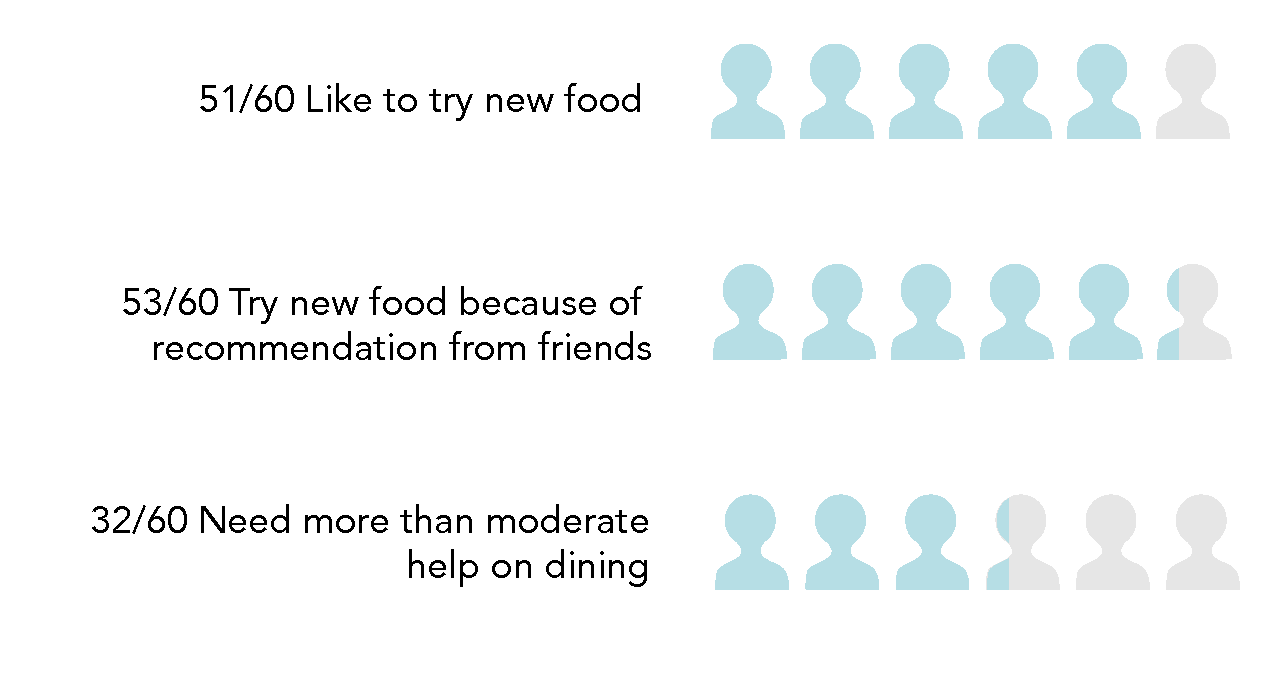
Therefore, we distributed a survey through social media groups of international students. There are 60 valid responses.


Design Process
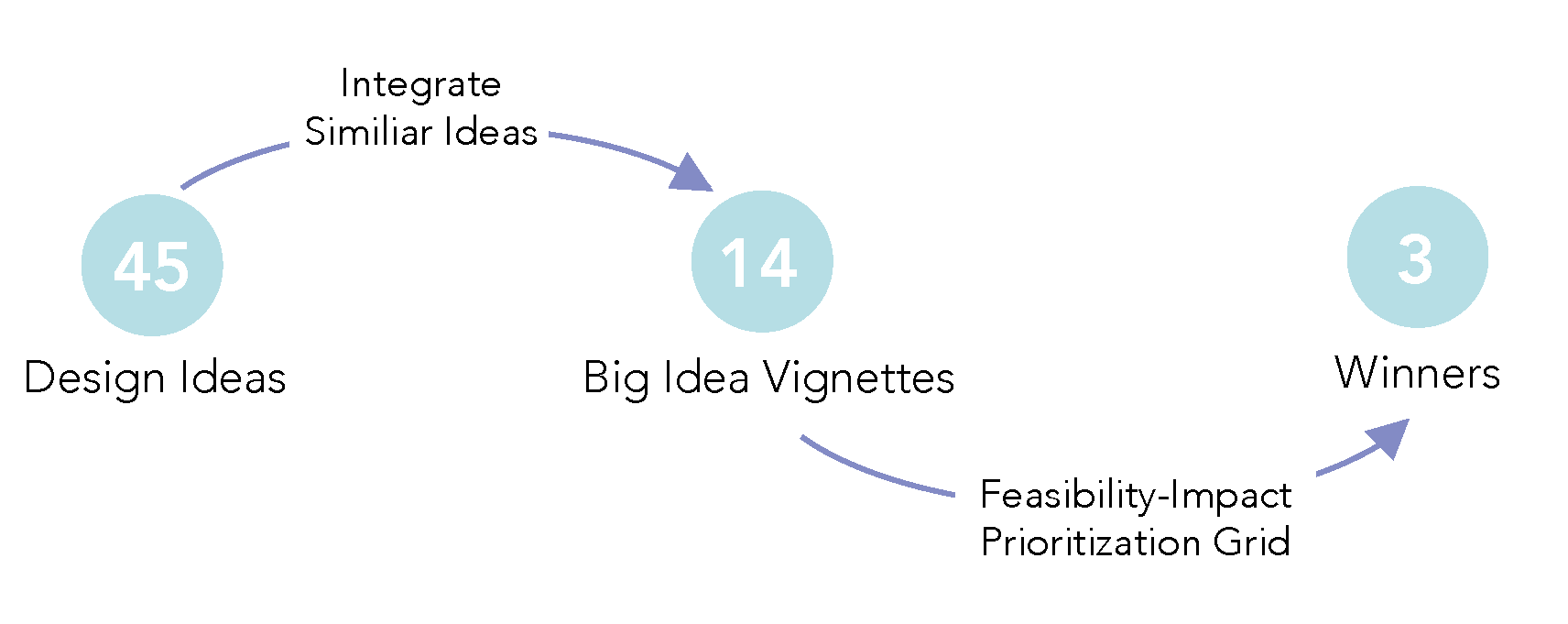
Based on the research findings presented above, our team held a brainstorming session and came up with 40+ ideas that could potentially solve the problem. We then organized the ideas into Big Idea Vignettes. After converging the number of ideas to about 14, we further voted on the ideas according to two dimensions: feasibility and impact.
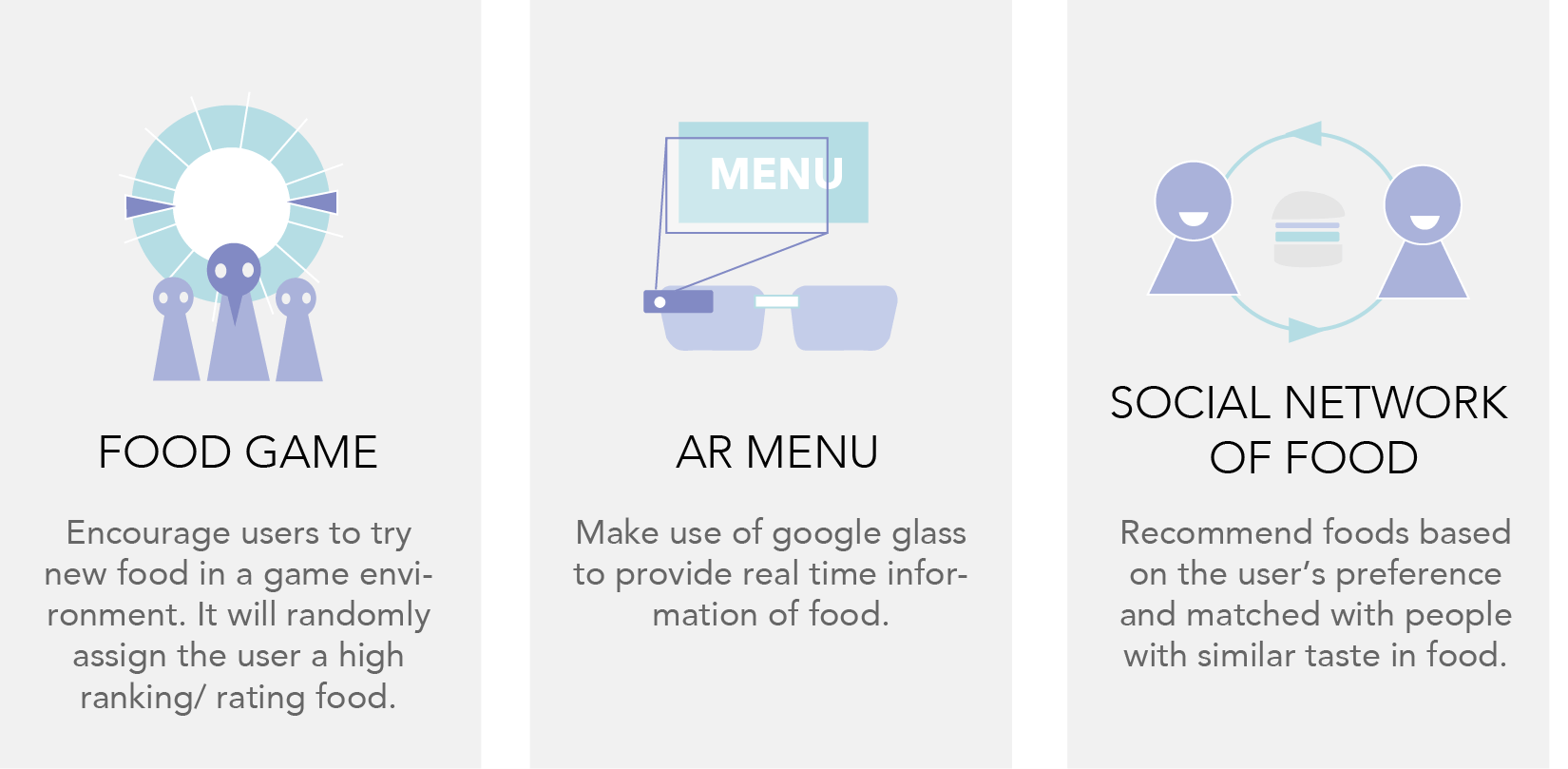
We narrowed down to three design ideas based on the feasibility-impact grid: Food Game, AR Menu, and Social Network of Food. These three ideas target similar user needs but solve the problem with different approaches.
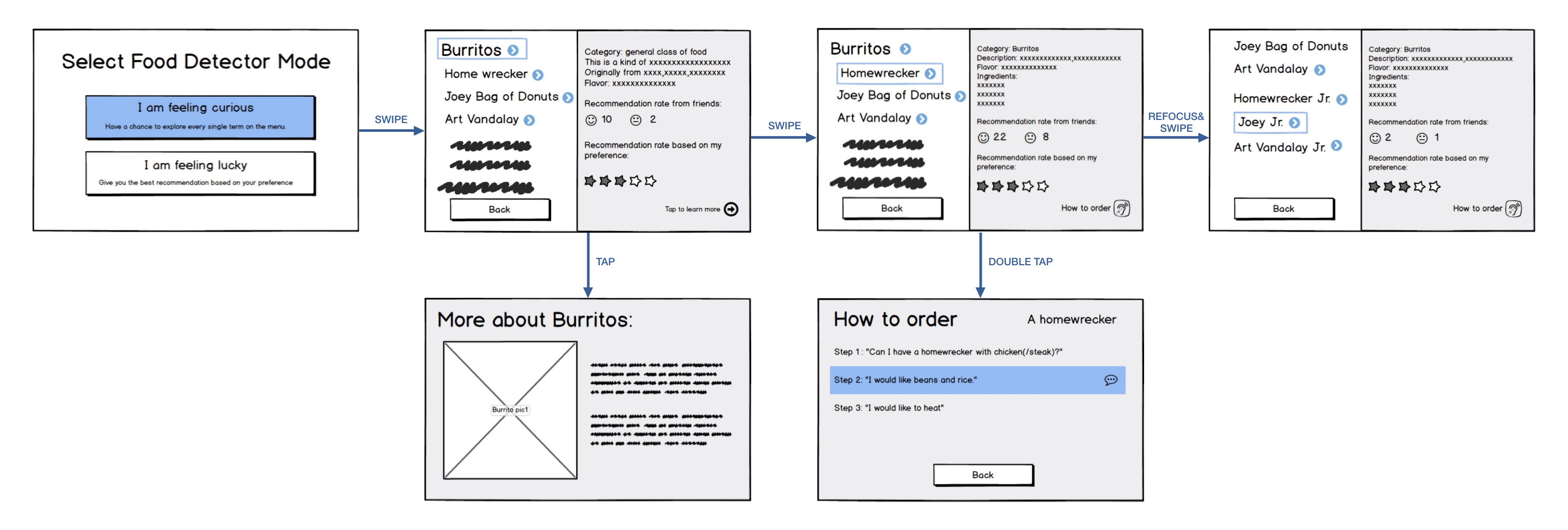
We then developed low-fi prototypes for the three ideas respectively.

Here is one of the design : AR Menu. The key idea here is to make use
of google glass to provide real time information of food. In this
case, users won’t be embarrassed from asking questions to the server
or not understanding the server.

We collected feedbacks on the three ideas from classmates and teaching staff, and integrated features into one design. The final idea is an app that gamify the process of trying out (and sharing) new food within a social network of friends. It also provides clear information about the menu, food and instructions for the order procedure.

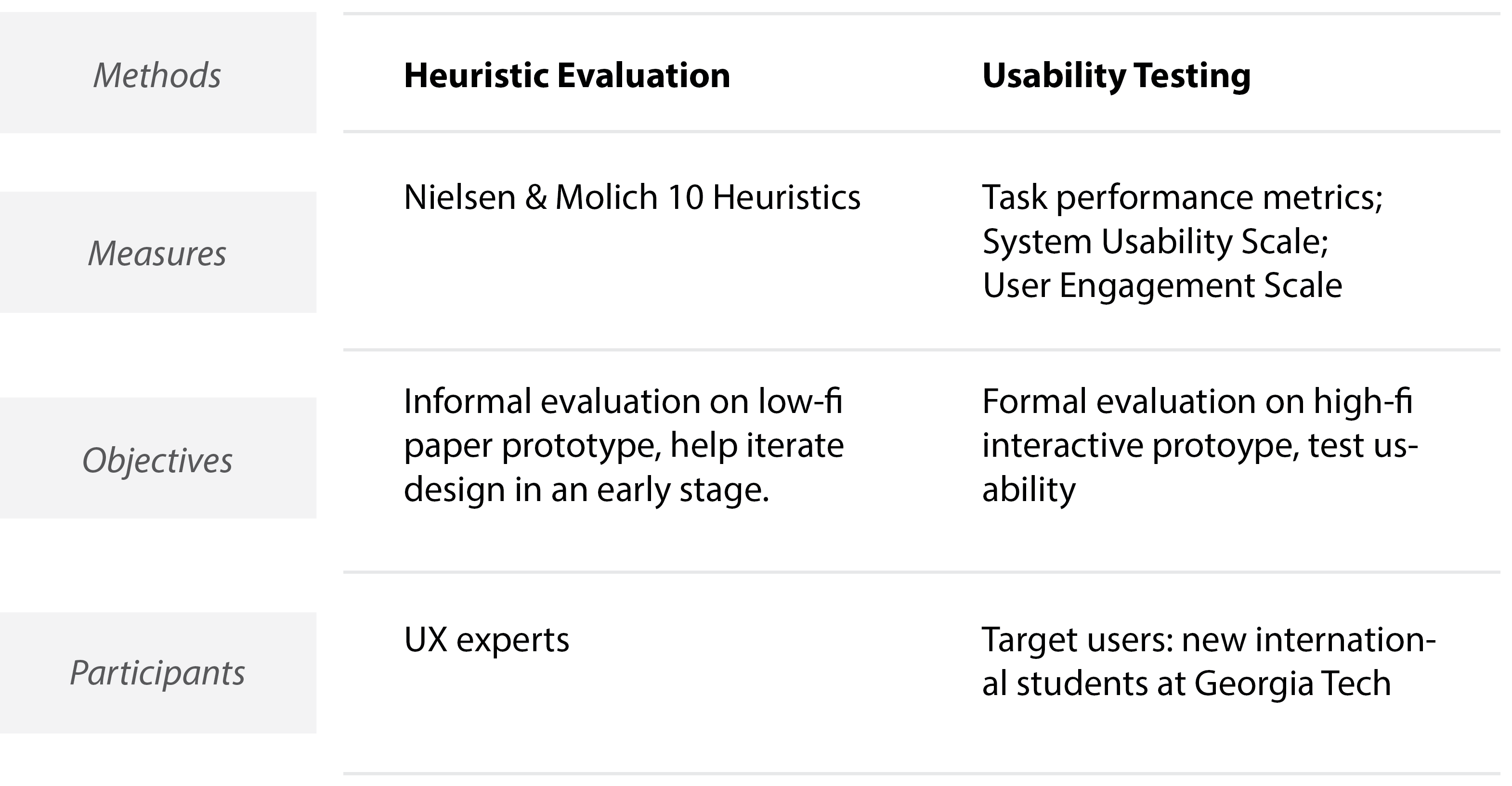
We conducted a heuristic evaluation with two UX experts on the low-fi prototype. The main feedbacks include: 1) The hierachy with a menu in the side-drawer is not straightforward easy to use; 2) In addition to negative reaction to friends' recommendations, there should be way to express positive reactions too.
After improving the low-fi prototype, we moved on to create the hi-fi prototype in Sketch & inVision.

Final Design & Feature Breakdown



Evaluation

The results are not shown in detail to comply with Georgia Tech IRB regulations.
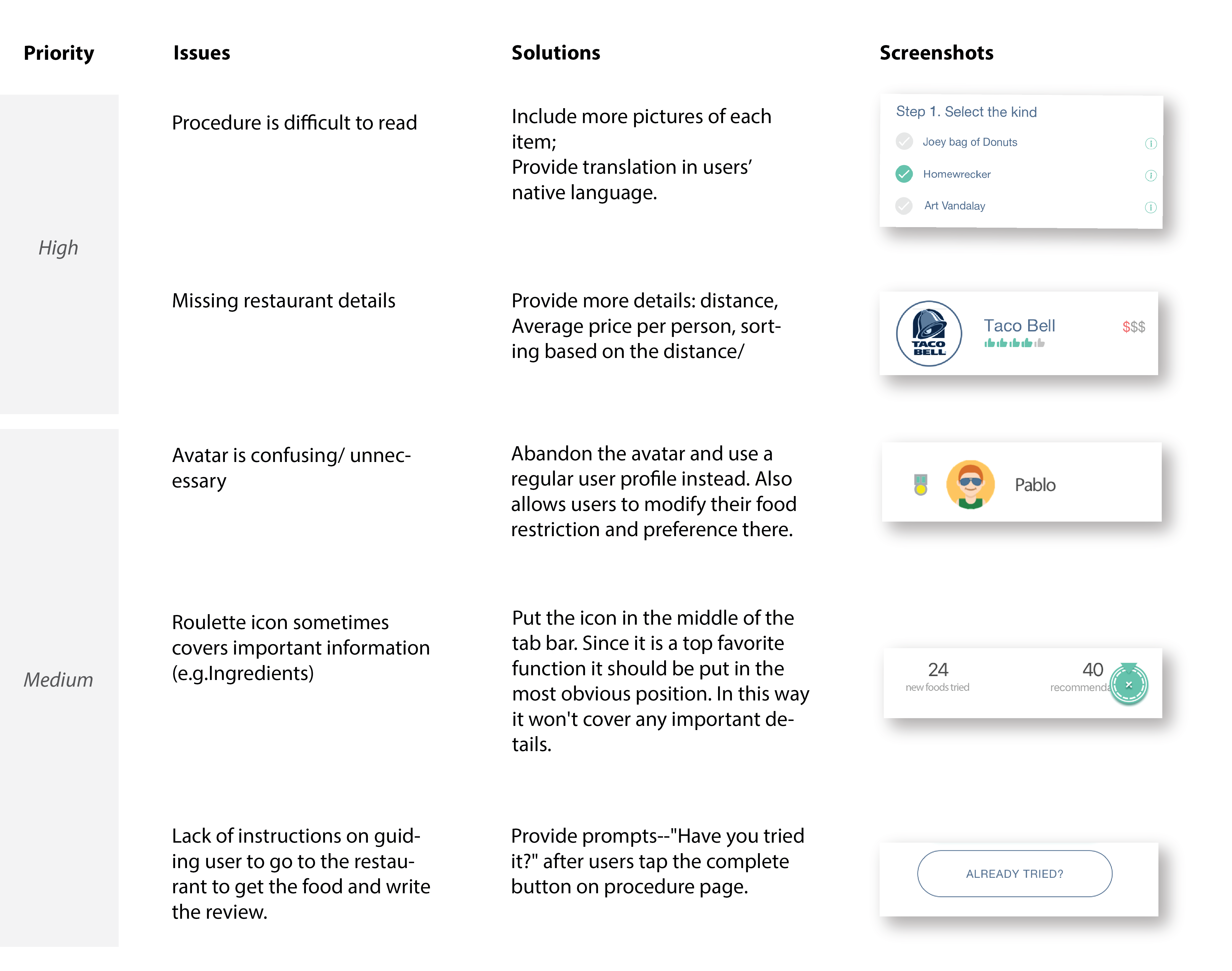
Action Plan
We prioritized the issues according to its serverity and impact, and generated this action plan for future iterations.

Acknowledgements
This project is made possible by team Potluck: Phillip Roberts, Mahesh Ramesh Kumar, Zhonghe Wen and Yiran Ma. Every team member contirbuted equally to each research and design activity.
All graphics in this article are made by the author (Yiran Ma) unless specified.